ロゴデザインのプロではない素人の私が急ごしらえでデザイン

アイキャッチ画像用のロゴデザインを自らの手でデザインしていきたいと思います。ロゴデザインに関しては、当初しっかりとしたデザイナーなどに発注した方が良いかもしれないと思っていました。
ラフスケッチから、指示用のイメージデザインを作成しているうちに、比較的デザインが完成してしまったので、そのまま利用しようと方針を変更した経緯があります。
しっかりとしたデザインコンセプト・イメージが出来ていれば、比較的手を動かせばデザイン出来てしまいます。
小説の名前は、時代と共に変わる価値の波の上を踊るように人は動くことから「バリューダンス」として、主人公である女性「綾」の簡単な謎解きという流れで進みます。
タイトルはベタで分かりやすくし、ロゴもすぐにイメージしやすい「波 (価値:その人々の心理) と時代 (時を横断する)」を表現しようと試みております。
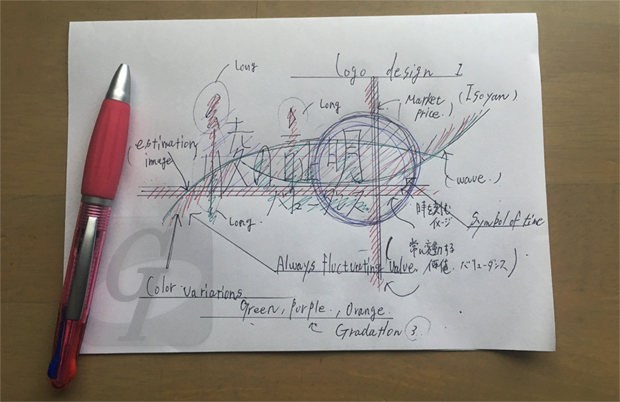
1. ラフスケッチドローイング

文字に関しては、単調になりがちな漢字・ひらがな・カタカナの微細な変化をつけ、躍動感を出そうと思います。波 (価値の相場)のラインイメージ、歴史を示す時計、基本色のグラデーションパターンの設計をペーパーにおおまかに落とし込みます。
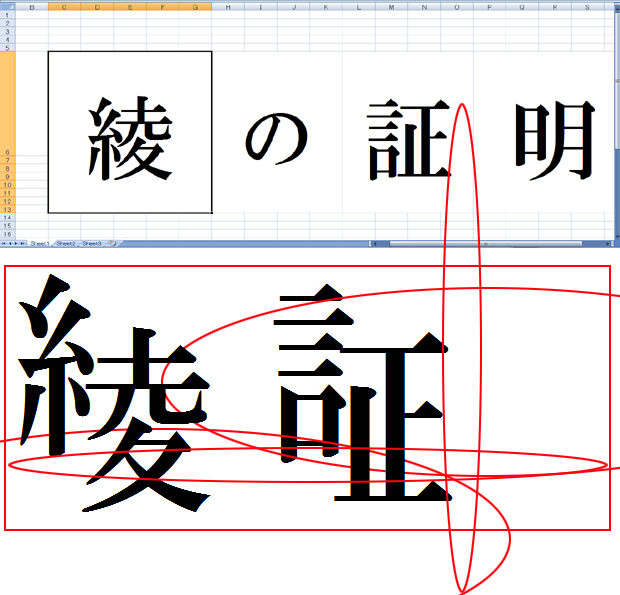
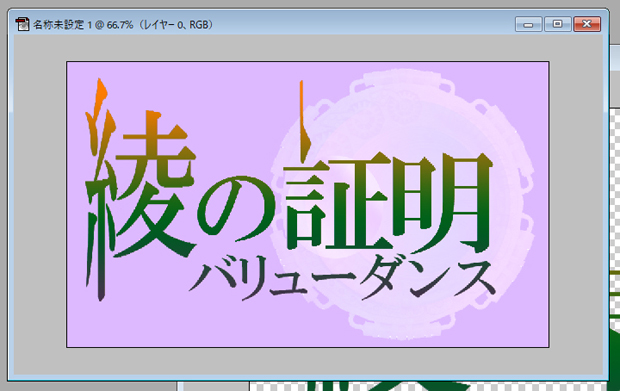
2. 文字デザイン

一般的な文字に微細な変化をつけています。すべての文字を分けて微妙な文字の幅や大きさを変えています。その場合、目の錯覚でバランスが取れるように「糸」及び「証」の箇所に分かりやすい文字の変化をつけ、後に追加する相場の波のイメージとの融合を取っています。
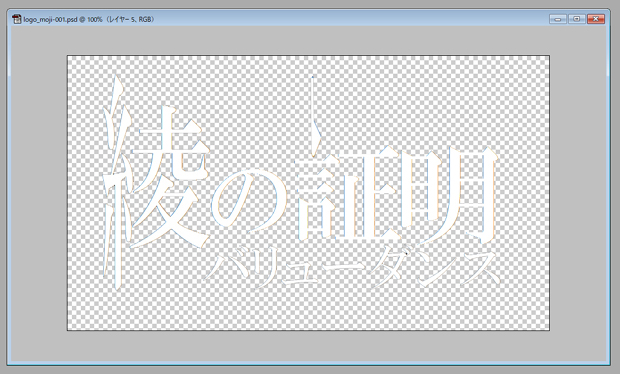
3. 反転と切り抜き

色が付けれるように色を無くし、グラデーションをつける前に下ごしらえをします。
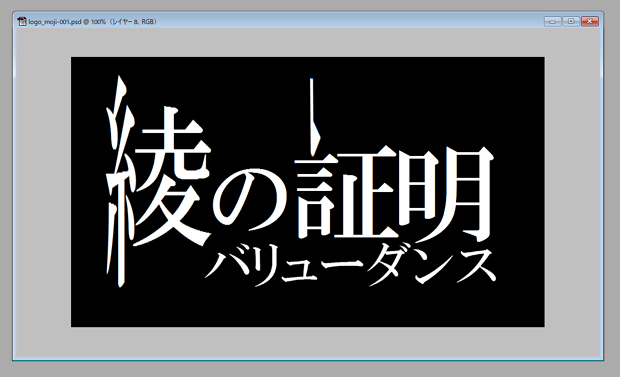
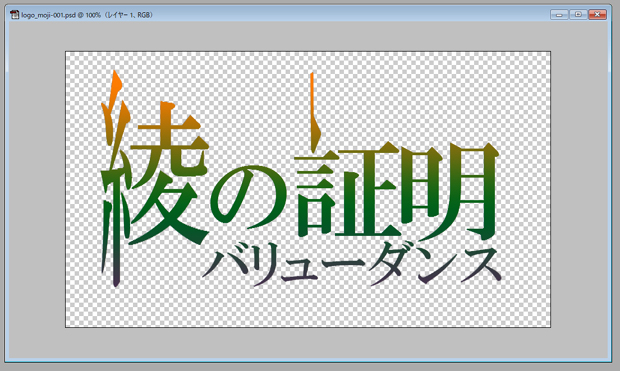
4. 文字にグラデーションをつける


五つ以上のグラデーションパターンを試し、カラーバリエーションを比較。最終的に、オレンジ・グリーン・ブルーの 三色グラデーションとしました。
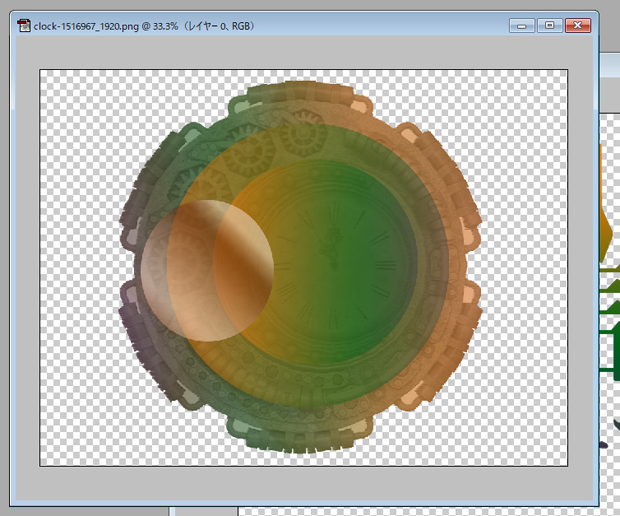
5. フリー素材を使い図形素材で時を刻むイメージを追加

円形図形は、ヴィンテージでデザインされたメカニカルな時計が埋め込まれています。デザインに関しては、Pixabay のフリー素材に色をつけており、素材自体を触ってはいません。
極端な話、素材はシルエットと色だけでよく、薄い仕上がりでデザインしています。平面と奥行き繋ぐシルクスクリーンで描かれたようなイメージが欲しいと思いました。
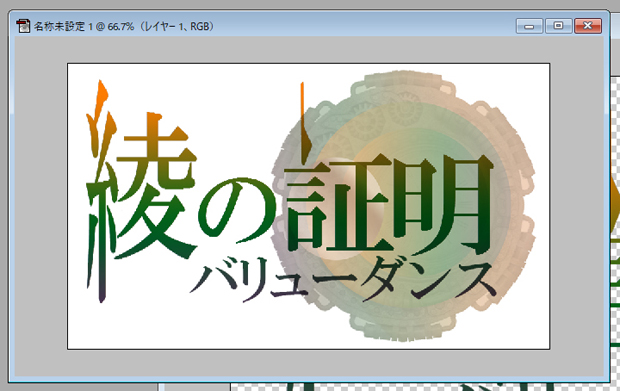
6. 文字と図形の組み合わせ

上記でつくった二つのデータを組み合わせます。中心よりも少し右側に重心をもってくるようにしています。左側の漢字が上部に向くイメージを取っていますので、左側のバランスをとり時計をメインに据えますが、あくまで軽快なロゴを補助し、重厚感を持たせるようにしています。
7. カラーバリエーションを試す


色々なカラーバリエーションを試していきます。比較的暖色系の明るめのカラーやホワイトも合うようです。
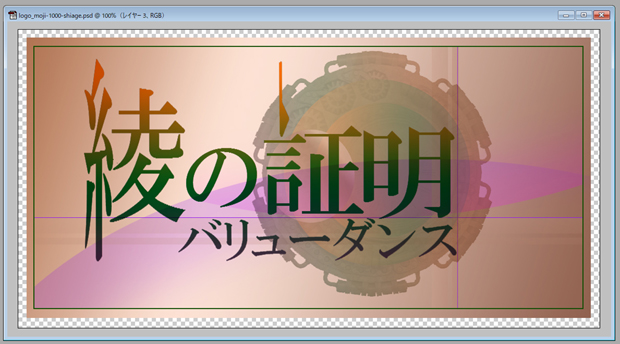
8. 相場の波と価値のイメージをデザインする

最後に波をデザインして、十字に走る時間と価値のビジュアルイメージとしてグラデーション・バーを組み合わせています。波は一度上昇し再び下降、その後再び上昇していくイメージです。
時代によって価値は変化していきますので、綾がその波をどうキャッチするか暗示的なデザインとしています。
ロゴデザインを通じて物語のコンセプトを理解し自らのブランドも深めていく

プロから見れば、今回のデザインなど素人が作った凡作程度にしか見えないのかもしれませんが、ローコストでかつ2~3時間で制作した内容ですし、個人の小説ですので、これで良しとしておきたいと思います。
物語の構想やそのイメージについて、物書きの人の大半は、何かしらのアイデアを蓄積 (手っ取り早いのが映画やドラマ・書籍) しながら、最終的には文字でイメージを作りがちです。
ただ、私の場合は少し違い、建築畑に長くいた関係上、ブランドや建築雑誌やカタログから、ドローイングイメージでビジュアルをつくり、最終的にデザインした内容などを文章に起こしていくイメージです。
つまり普通の人のように、蓄積したアイデアからキャラクターをつくりますが、私の場合、最初はキャラクターなどなく、ビジュアルイメージが浮かび、イメージに沿って物語ができる感覚です。出来た後にキャラクターを詰めていきます。
多くの場合、キャラクターがいてそのキャラクターにどう動いてもらうかを考える事があると思いますが、私の場合、モノや空間が先にあり、それに人が関わっていくので、実はキャラクターについては、結構おおらかで自由です。
おそらく、キャラクターを詰めて、人にフォーカスした方が世間ではウケるとは思いますが、ブログをみてお分かりのように、人に関することよりも、ビジュアルを使ったブランドやモノなどに関することの方が圧倒的に多く、このあたりも建築のイメージが色濃く出ています。
ですので、お堅い小説家のような文章ばかりの読ませるブログやビジュアルイメージにブランド価値を感じない (どこでも手に入れる事の出来るありふれた商品など) ブログは残念ながらあまり興味がありません。
私の場合、本能的にビジュアルの波長で、ファーストインプレッションが決まります。佐藤さんの「 x51.org 」ブログでのアプローチなどがいい例です。
つまり、文体とビジュアル全体が佐藤ブランドとなっています。この全体の雰囲気がいいなと個人的に思う次第です。
また、小説はキッカケで、ブログ内でブランド・イメージの波長が合う人が、最終的に残ればと思います。
ロゴデザインに関して、それは初めて見る最初のイメージですので、自らの手で作ることで、波長の合う人が分かります。
なんとなく良いなと言う人を大事にしています。
個人的に言うと、図形を使ったビジュアルイメージですので、建築に近く比較的苦もなくできてしまいます。
ロゴも含めて、当ブログのブランドイメージも重ね合わせることで、個人におけるブランドイメージも醸成できるのではと考えています。
 Φ-GRID:ファイグリッド ブランド・ビジネスをより身近に:ブランド・フォトライターのライティングブログ "ブラフォグ"
Φ-GRID:ファイグリッド ブランド・ビジネスをより身近に:ブランド・フォトライターのライティングブログ "ブラフォグ"